11.3 響應式設計
響應式設計是什麼?
響應式設計(Responsive web design,簡稱 RWD)又稱「自適應設計、回應式設計、對應式設計」,為一種網頁設計技術,最大特色在於:讓同一個網站在不同裝置上自動調整,不管使用電腦、平板或手機瀏覽,都能呈現最好閱讀的畫面。 簡單說,響應式網頁只有一套衣服,但它會配合你給的舞台(裝置),呈現出最美好的一面。如同下圖,這種網頁有「瞬間變裝」的功力,不管你從百寶袋拿出什麼工具,都能看得清清楚楚。
盤點響應式設計三大優點!
響應式設計是目前最受歡迎的網頁設計之一,到底它有什麼魅力,讓大家如此愛不釋手?讓我們一起來看看!
1. 方便閱讀,提升使用者體驗
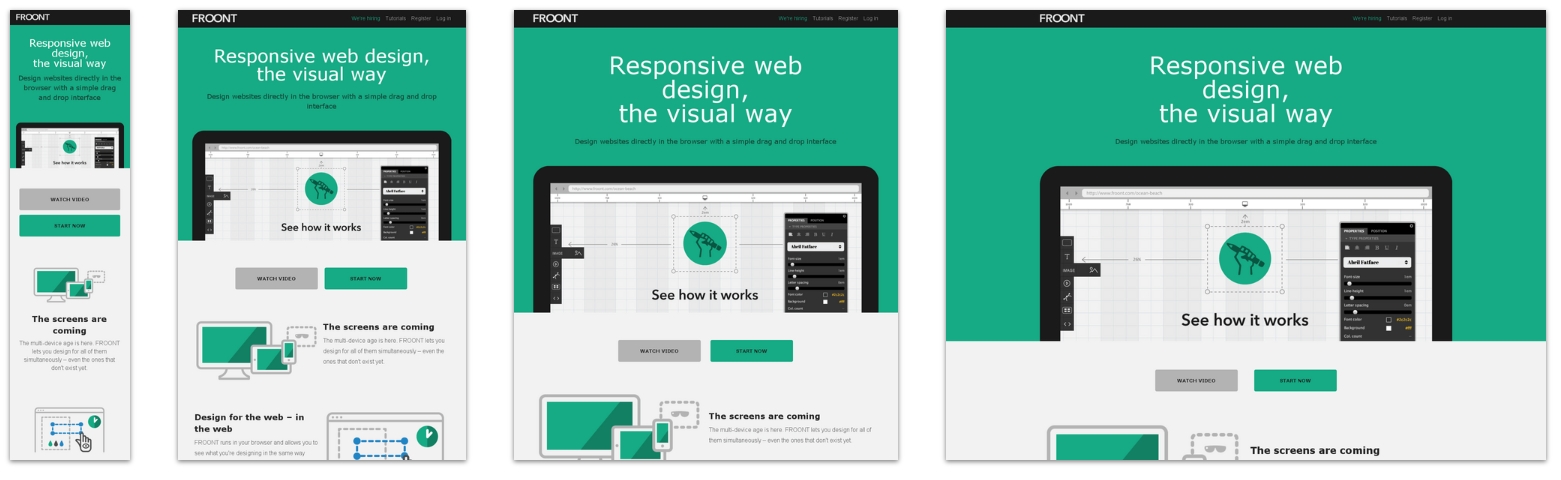
響應式使用液態排版技術(Liquid Layout),網站內容會自動隨螢幕的尺寸縮放、移動,在電腦寬螢幕上以水平排列,手機螢幕改以垂直呈現。這個技術最直接受惠的就是手機上網,過去隨螢幕無限縮小的窘境不再,從此跟螞蟻字說掰!
2. 輕鬆管理,大幅節省成本
對於網站管理者來說,單一版本的網站,絕對是更輕鬆管理,同時也更節省時間和人力成本!響應式設計採用 html 和 css 設計,相對技術門檻也較低,製作成本自然高 CP!
3. 提升排名,有效加速行銷
響應式設計提升行動友善度,而且採用單一網址,瀏覽次數不分散,直接優化排名(SEO)、帶動行銷效益。針對這一點,連搜尋引擎巨擘 Google 都幫忙按讚!
Google 建議使用響應式設計:
Google recommends webmasters follow the industry best practice of using responsive web design, namely serving the same HTML for all devices and using only CSS media queries to decide the rendering on each device.
儘管響應式設計被詬病不支援早期的瀏覽器,也較不適合處理複雜的網頁,但顯著的優勢讓它瑕不掩瑜,目前已是當代主流,星巴克、7-11、中華電信等知名企業網頁,都是採用這種方式。
小結
響應式設計對網頁主人來說,是一魚多吃的好辦法,而且重點是,還能把所有客人一網打盡!在手機不離手的行動優先(Mobile First)時代,巧妙解決資訊傳遞問題,真不愧它被欽點為設計趨勢,也難怪 Google 更新演算法後,響應式設計一舉躍身優化網頁首選!
Last updated