10.2 初學者從網頁開發開始
看到這個章節,大家對程式應該都有基礎概念了,現在正是時候大顯身手。初學者可能會擔心無法理解程式碼、有問題找不到人問......,甚至是不知從何開始。如果你已經著手找資料,可能會發現,眾多前輩都一致推薦:從網頁開發開始。到底是為什麼呢?
從網頁開發推開程式大門
簡單易懂,資源龐大,整個網路世界都是你的老師
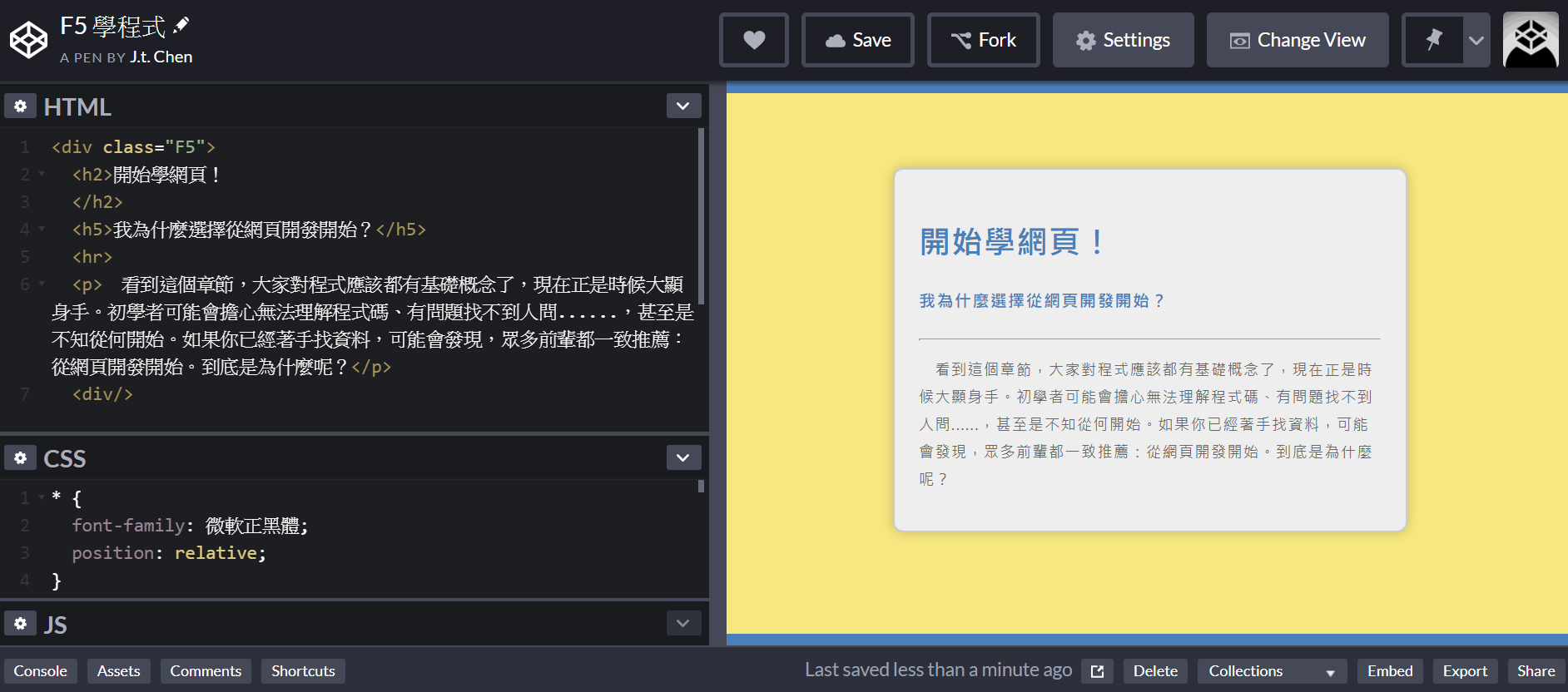
網頁基礎分三大項:HTML、CSS、JavaScript。 HTML 做出基本架構,CSS 做外觀裝飾,Javascript 做動態。以最基礎的 HTML 來說,其實非常「直覺」,裡面的元素/標籤都是易於現代理解的英文單字,或是縮寫。如下方的 Hello World! 搭配一組「title」指令,就表示將網頁標題設定為 Hello World!。
不僅如此,網頁相關資源既多又廣,例如 w3schools 就是網頁開發的百寶袋,coolors 好比網頁設計的調色盤,awwwards 可以參考各種現成的優秀案例,而且這些資源都是免費的,隨時都可以查找,不必自己苦讀硬背,非常適合自主學習。
除此之外也可以參考較生動的線上課程,如專教程式的平台 HiSKIO,或是綜合性的平台 Hahow、Yotta、Udemy 等,都有不少入門課程。另外,網路上也有各種程式相關社團,高手在人間,學網頁絕對不孤單!
成效顯著,成就感滿點,即刻分享
網頁相較其他程式,不但能立即看到成果,更能直接開始使用,享受努力的果實!若使用線上編輯器,還能邊輸指令邊看效果, 隨時調整、修正、分享,對於初學者來說,再適合不過。
網路行銷當道,網頁成了與客人溝通、交流、下訂單的管道,各企業、商家紛紛推出自家的網站,網頁開發人才需求量大,若能結合自身專業,如設計、行銷等,更能加強優勢,放眼世界,都將是你的舞台!
小結
簡單說,網頁是相對好入門程式的領域,好學、資源多,而且前途無量,日後還可以依自己的需求或喜好進修前端、後端,培養成專業型人才。如果你還沒開始,事不遲疑,快踏出第一步吧!
Last updated