11.2 邁向「全端」,成為「通才」
在第4.2章我們大致介紹了硬體、軟體還有韌體,以及三個領域工程師區別,然後在第10.1章揭曉了各種工程師的平均薪資,而這一章我們特別針對目前需求最廣泛的軟體工程師作相關的說明。你可能聽過軟體工程師的終極目標,是能具備「全端」的能力,但在解釋何謂全端之前,你應該先了解軟體工程師的基本分類。
軟體工程師也有分前後?
現代的軟體工程師又分為「前端(front-end)工程師」與「後端(back-end)工程師」,透過兩者分工合作進行軟體開發,以下介紹他們各自負責的工作有哪些: 前端
以餐廳營運的角度來看,擔任前台服務生角色,負責「接待客人」,包含軟體(應用程式或網頁等)架構、樣貌與互動功能(按鈕、下滑選單等),要熟悉HTML、CSS、JavaScript以及其他相關開發框架等。簡單來說,在使用上「看得到」的部分通常就是由前端開發者負責。
後端
以餐廳營運的角度來看,擔任後台服務生的角色,負責「後場溝通」,包含伺服器與資料庫的操作與應用(例如儲存使用者登入的資料與行為記錄、系統的演算法等),除了熟悉後端程式語言之外,也要了解前端相關知識與網路通訊協定等。簡單來說,使用上「看不見」的部分通常是由後端開發者負責。
以蝦皮購物網站為例,前端就是負責整體畫面的呈現與點擊按鈕或區塊的互動行為等;後端則是負責處理使用者登入驗證、購物行為與收藏內容的紀錄,甚至依據使用習慣決定出現什麼廣告等跟資料處理有關的部分。
從前端到後端,再邁向全端
用最簡單的方式解釋什麼是全端(full-stack)工程師:前、後端都要會!但是實際上,這個定義很模糊,並沒有那麼容易就能界定全端工程師的工作範圍。但以廣泛一點的角度來看,全端工程師必須能寫前端也能開發後端。
全端開發者到底是專有名詞還是概念?
談到「全端」這個詞,最早大概可以追溯到2012年,一位叫Laurence Gellert的軟體工程師在OSCON(open source convention,開源技術大會)上遇到了一位Facebook員工告訴他,他們只雇用全端開發者。 於是他寫下了What is a Full Stack developer? 這篇文章。裡面提及一位全端開發者應該具備的條件:除了最基本的前後端應用、系統維護,甚至還要懂使用者介面與體驗,同時了解客戶與商業需求。 說起來「全端」更像是代表科技領域「通才」的概念,具備全端能力的工程師可以根據不同任務性質投入前、後端,遇到各種問題和需求,也更可以知道該從哪些方面去解決。 延伸閱讀:全端開發者神話
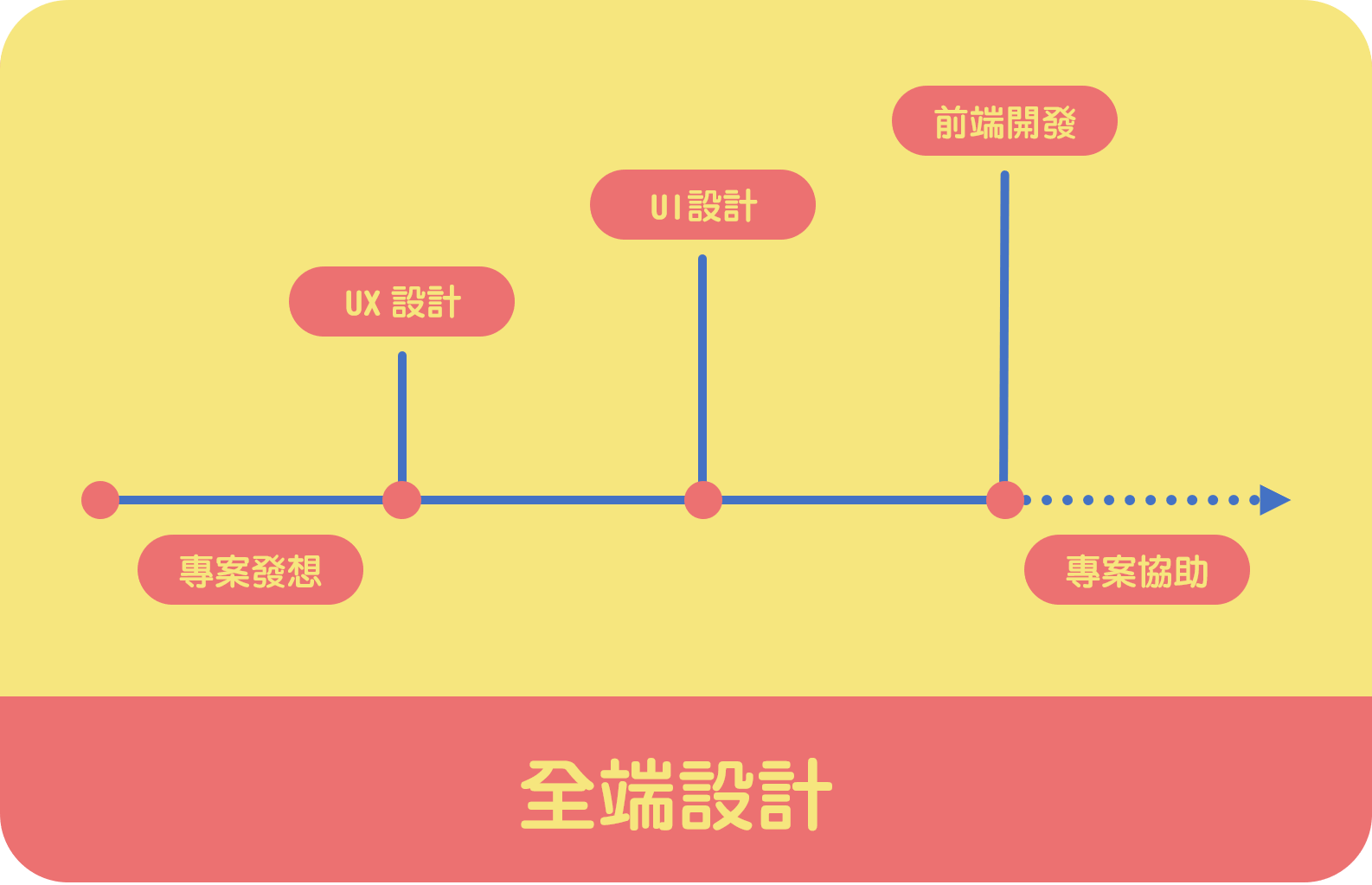
最新概念:全端設計
「全端設計」與「全端開發」其實是不太一樣的概念;簡單來說,前者指的是設計師,後者指的是工程師。當一個設計師學會程式,開始可以參與甚至包辦前端(HTML/CSS/JS),協助整個專案的執行,就稱作「全端設計師」。
一個設計師從專案發想到使用者體驗與介面設計,最後再到前端開發與協助,全端設計的概念與全端開發一樣都有「熟悉多樣技術,解決更多問題」的意義,但不管是全端設計師還是全端工程師,在職場上的定位有時比較模糊,還是要了解公司真正的需求,才能真正找到適合自己的發展方向。 延伸閱讀:原文-Becoming a Full-Stack Designer / 中文-全端設計師如何爭取自己優勢
小結
從一人包辦到專業分工,後來又出現「具備全方位能力」的全端需求,由於分工本來也不是非黑即白的區別專業,尤其在團隊合作的基礎下,能熟悉彼此相關的技術可以省下更多溝通成本,才從而發展出了「全端」的角色。一個全端工作者最理想的目標,並非一個人負責所有事情,藉此提高薪資水準,而是能成為團隊中的顧問甚至領導者,真正了解整個專案的流程與問題所在,讓團隊的專業分工可以更有效率的開發專案。
Last updated