8.3 程式設計的圖書館:函式庫
學程式到一個階段,尤其開始接觸各種不同應用時一定會碰到一個叫函式庫的東西,究竟函式庫是什麼?以下為你簡單介紹其定義、種類以及他對程式設計的意義何在。
什麼是函式庫?
為什麼說函式庫是程式設計的圖書館,有兩個原因。第一個原因很直接就是來自它的英文名稱 library,但在程式設計的相關領域或者的原文技術文件上看到 library 可別以為是在說現實裡的書香世界,它指的就是就是「函式庫」;第二個原因則是來自函式庫的基本定義與特性,它是一個許多程式碼集結而成的程式碼集合體,負責幫助程式設計實現各種不同的功能,某種程度上也像是藏書豐富的圖書館供人使用各種資料。
函式庫的種類
依協助運行程式的方式區分為:
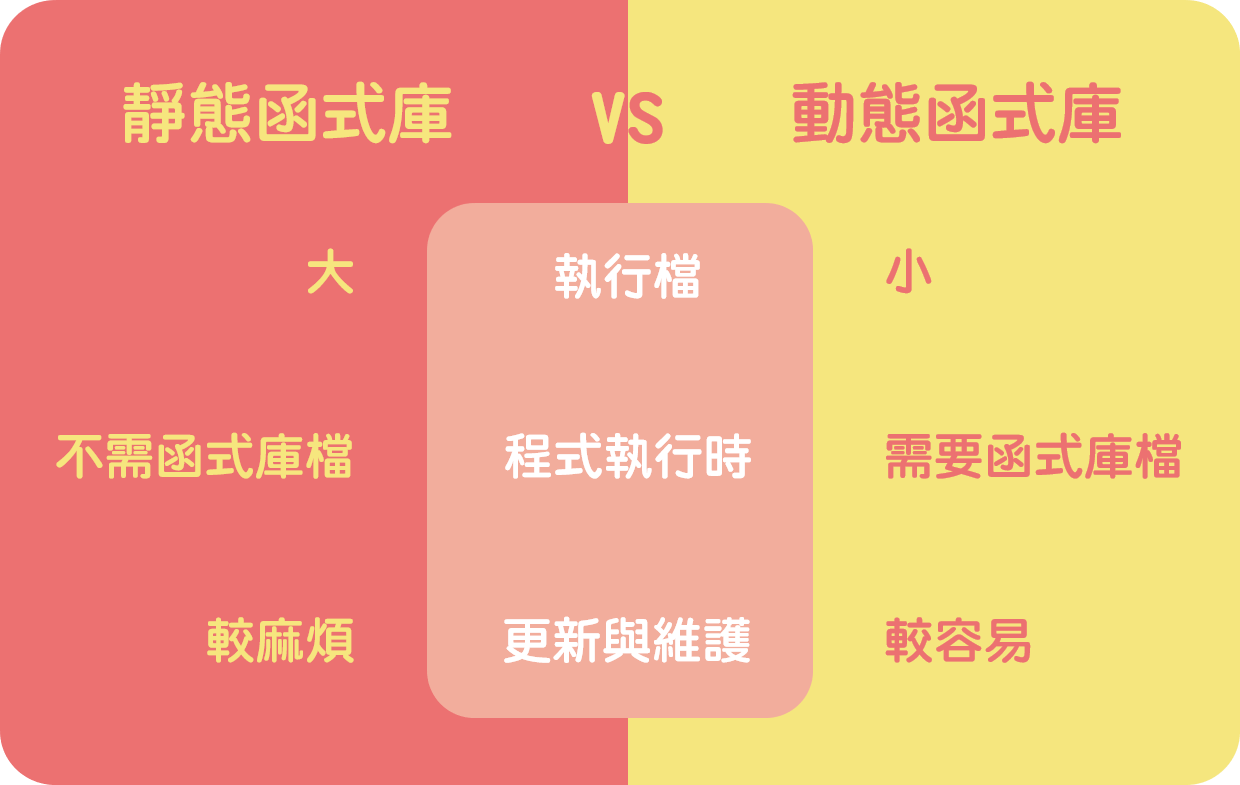
靜態函式庫:或稱靜態連結函式庫(statically-linked library),即使在不同環境下無需函式庫也可以執行檔案,因為已經直接將函式庫內容複製到執行檔中,但是載入多個函式庫時執行檔會很大,而且需要更新程式時要整個重新編譯再重新連結,會大量消耗記憶體與系統資源。 動態函式庫:在Windows系統上稱為動態連結函式庫(dynamic-link library,DLL),在UNIX或Linux系統上則是稱作共享函式庫 (shared library)。函式庫檔獨立於執行檔,在執行程式時才被作業系統載入使用,可以節省記憶體資源、提升開發效率;但若遇新的函式庫或模組與主程式版本不相容,可能會使原本正常使用的程式也無法運作,也就是所謂的DLL地獄。
兩者各有優缺,依不同需求而使用,並沒有優劣之分。
依輔助程式語言相關使用區分為:
標準函式庫:像是「程式語言基本補充包」,通常與程式語言一起合稱為「OOO標準函式庫」 例如:C標準函式庫、C++標準函式庫等。 第三方函式庫(third-party library):像是「程式語言進階擴充包」,含許多可以實現其他延伸功能的外部函式的庫。 例如:jQuery是JavaScript非常受歡迎的第三方函式庫,設計理念為”write less, do more”,其簡潔的選擇器語法大幅簡化了HTML與JS之間的操作,活躍於網頁開發上。以下為簡單的範例:
如果要把螢幕上出現的A、B、C 三個字都隱藏起來
以JavaScript來寫,除了使用document.getElementsByClassName語法,還可能要利用迴圈才能使全部的項目都同時隱藏,撰寫上比較麻煩又容易出錯。而利用jQuery寫出來就只需要一行,意義為:在文件內選取所有名為demo的class元素,後面的.hide則是選取後進行的動作「隱藏」。
其他程式語言如Python,除了具備原本功能就相當完備的標準函式庫,還有非常豐富的第三方函式庫支援,因此應用範圍相當廣泛,包含資料庫管理、數據分析、 網頁開發等,這也是Python語言近年如此受歡迎的原因之一。
小結
善用函式庫對於進階的程式學習與專案開發都是非常重要的。有了函式庫,可以大大減少撰寫複雜或者重複程式碼的時間,提升整體的開發效率,除了可以適時避免「重造輪子」(註)的情形,也頗有「前人種樹,後人乘涼」這種承先啟後的意義。
Last updated